欢迎您访问淄博至信网络科技有限公司官方网站
- 小程序

- 公众号

- 服务热线:0533-2990909

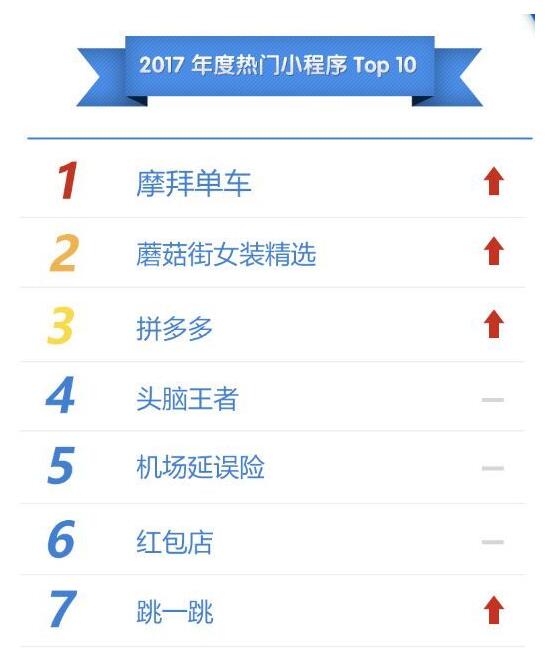
只不过在2017年,摩拜单车小程序不小心拿了个年度第一(榜单来自 知晓程序):
团队领头的小哥哥叫小春,也有人叫他春哥。这位小哥哥也没啥了不起,经历也挺普通的:
摩拜技术总监 - 客户端&前端负责人
经历了 3 家独角兽:豌豆荚、滴滴再到摩拜
2017 年,GIAC 全球互联网架构大会 大前端技术出品人
2018 年,GMTC 全球大前端技术大会 Node.js场分享嘉宾 vueconf 分享嘉宾
《vue.js权威指南》的作者
没错,这就是我司的前端小程序团队:

那位读者小伙伴又问了:
摩拜前端小程序团队还招人不?怎样才能有机会和他们一起工作,指导他们呢?
摩拜随时都欢迎大家,不过毕竟招聘岗位是有限的。幸好这群不甘寂寞的团队成员们群策群力,共同打造了一套精致的小课:《摩拜单车小程序 开发实践与框架分析》。
《摩拜单车小程序开发实践与框架分析》以打造内容全、技术新、可实操的小程序小册为目标。整本小册共包含 21 节,不仅讲述了小程序开发的一些基础知识,也通过摩拜单车业务案例深入小程序开发,此外,还加入了主流框架的使用对比和深入的技术细节分析。
本小册首先会带着读者快速了解小程序开发中最基础的一些差异性的内容,如生命周期、开发语言(包含 WXML、WXSS、JS)。
经历近 2年时间的业务发展,摩拜单车小程序也做了一些技术演变,比如:
从最早基于 WXML 提供的 template 功能,封装了一套简易的 “组件工具” —— wx-component, 到 1.6.3 开始基于官方组件规范重新实现组件库
优化并引入工程化工具进行资源的预编译转换、压缩合并等,最终生成小程序需要的目标目录和文件类型
封装并统一了事件广播触发机制(跨页面通信)
支持小程序、H5 和 App 互相跳转调用的混合小程序应用
体积优化手段,如资源编译自动托管、自动部署 CDN 等
以摩拜单车小程序为例,小册简单直观地介绍了真实上线业务案例实现流程,比如:
登录和快速登录
支付和免密支付
基于定位的地图展示单车、禁停区、围栏等
运营类的裂变骑行红包活动
本小册以丰富的案例实战角度,穿插一些相关的基础知识,告诉大家真实应用场景,同时深入分析如何打造一个包含多种业务的高可用小程序。
本小册也以 WePY和 mpvue这两个主流框架的使用案例,来让读者快速掌握和使用它们来落地小程序业务。
高级篇是摩拜单车小程序团队自己的一些深入学习和思考,将会带着大家看看这两个主流框架的对比、它们背后的设计细节,以及如何针对某一类的业务场景进行选择。
这本小册是由摩拜前端小程序团队的多名前端开发工程师(小春、binnng、yingye、yubin、zhiwen、huwei)结合自身工作实践,梳理整合了摩拜单车小程序近 2 年来的技术积累沉淀,联合编写。
摩拜单车小程序团队由多位资深小程序开发专家组成,从内测开始接触小程序,在复杂小程序架构设计上有深度思考,同时对 mpvue 和 WePY 也有实战和深入研究。我们看看业界大咖们是怎样评价的:
你会学到什么?
在本小册中,读者将学习如何从最简单的小程序逐步搭建拥有组件化、多端交互、完整构建和发布系统的复杂小程序。前几篇旨在帮助读者打造一款高效开发的小程序。基于摩拜单车小程序的实战经验,笔者将带领读者了解一些高频功能和真实案例在小程序端的实现细节。当然,在具有一定的开发基础后,读者还可以了解当下主流框架的使用案例及设计细节,小册后面「主流框架对比: WePY 和 mpvue」一节可帮助读者选择适用自身或团队技术背景的开发框架。
基于此,小册主要分为以下几个部分:
开发实践:技术演变、项目构建、组件化、跨端能力、开发环境优化、数据埋点和监控
实战案例:登录、支付、地图、分享、运营活动、动画、长连接、蓝牙
主流框架:WePY、 mpvue 及框架对比
高级进阶:主流框架设计细节
上一篇:小程序上如何放置视频?
下一篇:微信小程序现在怎么这么火?